Añadiendo i18n a una aplicación Laravel con Filament
Recientemente, creé este sitio web personal para mostrar mi perfil, trabajo y proyectos paralelos. El idioma principal del sitio es el inglés. Sin embargo, también quiero que sea accesible para hispanohablantes, y por eso creé este blog para audiencias en inglés y español.
Configuración de Filament
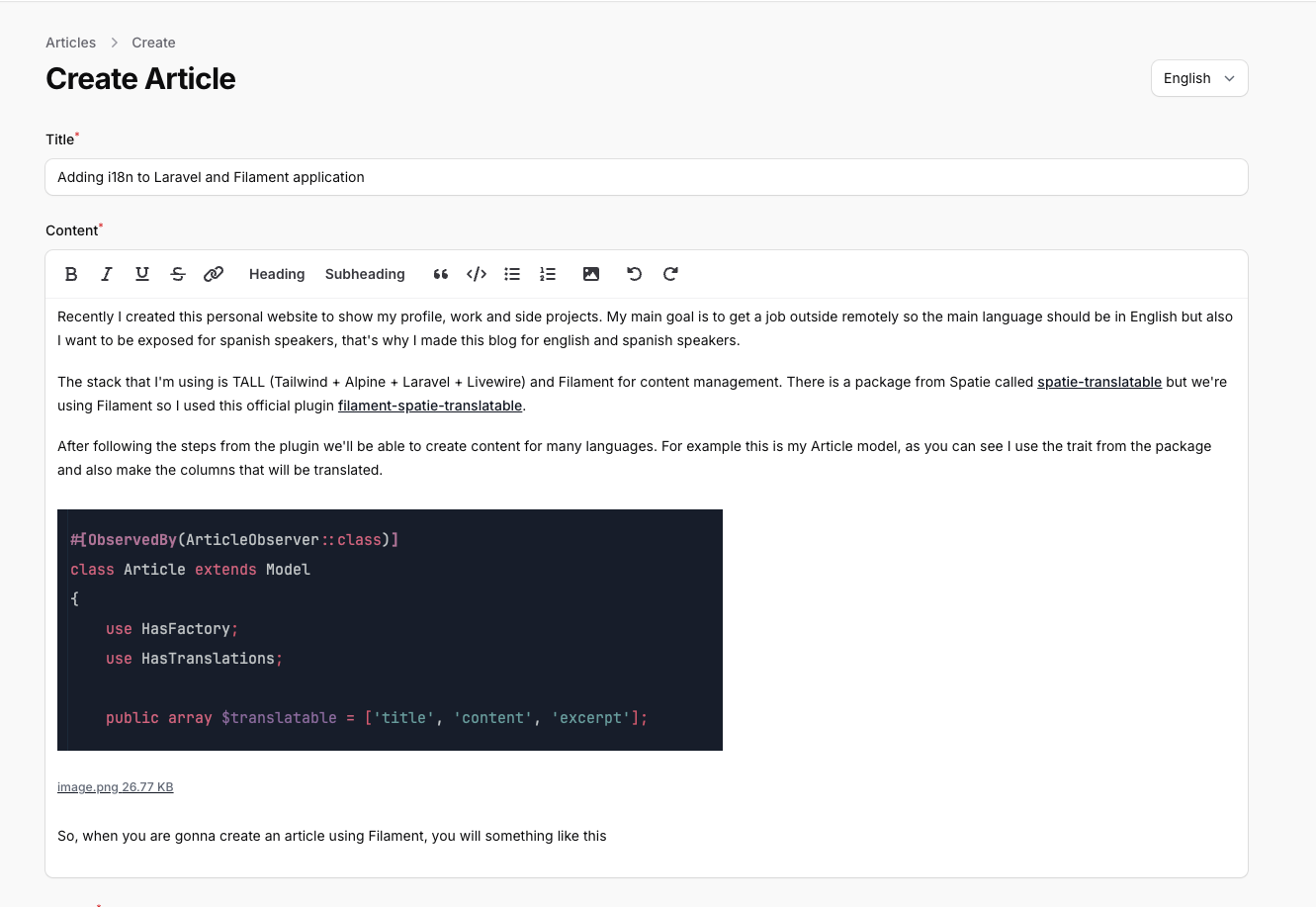
Estoy usando el stack TALL (Tailwind CSS + Alpine.js + Laravel + Livewire) y Filament para la gestión de contenido. Aunque existe un paquete de Spatie llamado spatie-translatable, dado que estamos usando Filament, opté por el plugin filament-spatie-translatable.
Después de seguir los pasos de configuración del plugin, podemos crear contenido en varios idiomas. Por ejemplo, aquí está mi modelo de Artículo. Como puedes ver, uso el trait del paquete y especifico las columnas que se traducirán.


Uso de Traducciones
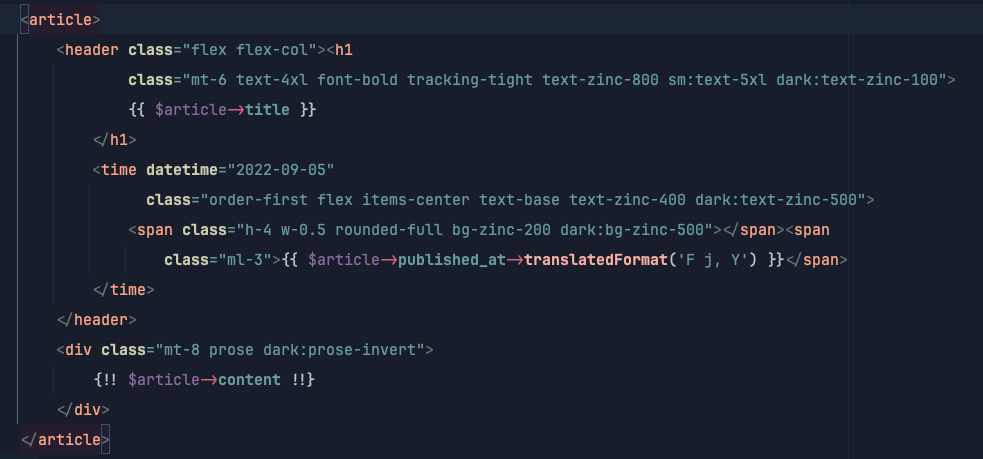
Para mostrar el contenido en Blade, lo hacemos de la siguiente manera

Cambio de Idioma
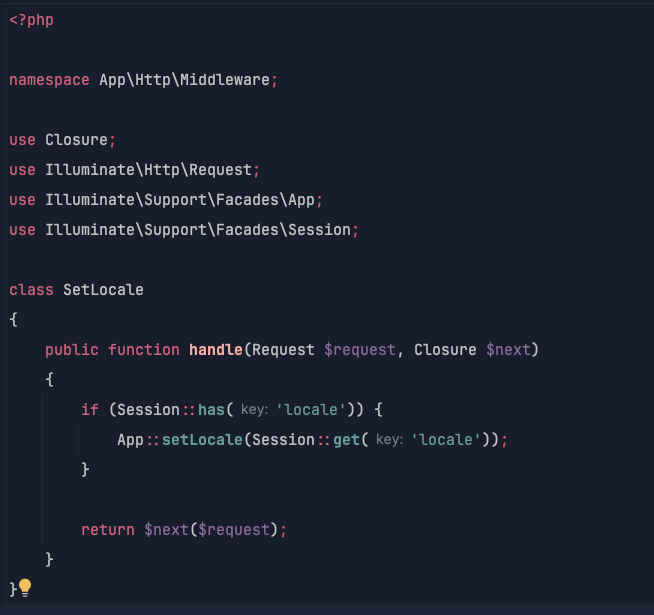
¿Qué pasa si queremos permitir que los usuarios elijan su idioma preferido? En este caso, necesitamos guardar el idioma seleccionado en la sesión y crear un middleware que verifique la selección de idioma antes de redirigir a cualquier ruta.
El middleware se verá así: